While putting down content for a website, business owners and marketers always look to include images. Media in the form of images, videos, infographics, creatives and GIFs have become one of the most important aspects while building a website these days. They promise to bring color to the site and help in making the content more vivid. Another way in which images help is that they attract the attention of readers and trigger emotions.
Why do I need images on my website?
Well, it is not a myth! Images do help in SEO for your website. Images provide perspective to long form content that goes up on your website. Adding images, videos, infographics or any other form of media to your blogs can help improve the readability. Adding screenshots or graphs can help build credibility for your content.
Most visitors to your website will want to visualise what you are describing. If you are extensively describing a specific product or a service that you offer, it makes sense to include images of the same. You could also try to depict the process that your business follows to source the product. Or if you offer a service, images of the team and the professionals can be used.
How do I pick images?
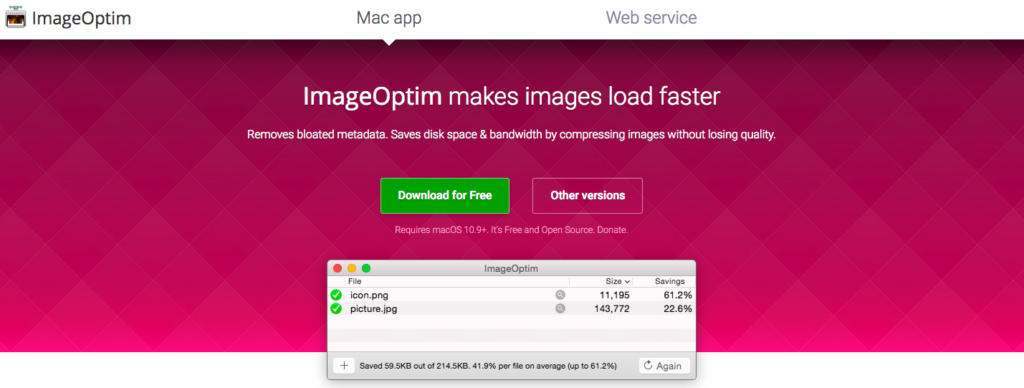
The natural thought that marketers or business owners tend to have when picking images for their website, is to go with high resolution images. Although your intent might be pointed in the right direction, High resolution images are not the best pick for websites. These are files with huge sizes and end up increasing the website’s load time. What happens then? The bounce rate for your website increases and Google grades your website low on user experience!
Spend some time and decide on the images that are to go up on the website. Always use images that are relevant to the content. The more relevant the images are to your content body, the higher Google will rank your page.
Use as many original images as possible for your business website. While most generic websites out there tend to purchase stock images, you can make your brand stand out by using real – life images of your team or the services you offer. The essence of your brand can be delivered through the imagery on your site.
If you cannot upload images of your own, try using free images from the many repositories on the internet. You could try looking for relevant images on unspalsh.com, freepik.com or pixabay.com. Don’t forget to give credits when using from a platform that requires it.

Given the popularity of GIFs and their ability to quickly communicate the idea, emotions and elicit a laugh, you could add them in your article or content piece as well. As long as the media you use is in accordance with the tone of your content, anything should be fine.
Basic pointers while optimizing images
They say an image is worth a thousand words. But the same ideology should not be followed when uploading images on your website. You have to be aware of how the search crawlers are going to read them and how your website visitors are going to perceive them.
Pay close attention to your image ALT tags. What are ALT tags you ask? Well, it is essentially a descriptive phrase that you have to put together for your images. These show up when a website visitor is unable to view an image for some reason. These tags also help convey the right message to the search crawlers which helps in indexing. You should always try to include the focus keywords, which might include location names, in your image ALT tags.
You also need to pay attention to the file name of the image you upload. The name needs to be relevant to what the image is and also in what context it is being used. Place the focus keywords towards the beginning of the file name. Try including location keywords in the name of the image. Ensure that the name is void of any stop words like a, an, the etc.
You also need to pay attention to the file name of the image you upload. The name needs to be relevant to what the image is and also in what context it is being used. Place the focus keywords towards the beginning of the file name. Try including location keywords in the name of the image. Ensure that the name is void of any stop words like a, an, the etc.

While scaling down your images, you also have to make sure they are responsive on mobile devices. You could use a WordPress plugin to ensure this.
Captioning the image is another important step that helps with SEO. You could add location details in your image captions to make it more relevant. Your website visitors can learn a little extra about the specific topic and the image through its caption. On the other hand, search crawlers also tend to scan these captions and make sense of its relevance to the content. So make sure the information you provide is not very repetitive and caters to both.
You have to make sure that information regarding the images you use are included in your website’s existing XML sitemap. If not, you could try and create a separate sitemap for your images.
Last but not the least, don’t forget to make the page look good. Pay attention to the proportions of the image and the alignment with respect to the content. If you get all the technicalities right but don’t make it look pretty in the end, chances are your users will bounce off anyway.