When a user lands on a new website, he acts like a lost puppy in a strange neighborhood. If this website is yours, you’re going to want to guide this puppy home. On the way, you would want him to have some fun and pick up a few treats.
Now you could hire a guide that takes new visitors through your site, day in and day out. The guide could point them in the right direction based on their needs and your visitors would have a good time. There is a chance that they would then recommend your site to their friends and you end up getting some referral traffic.
But what happens when this guide is broken? Your visitors won’t find what they came in looking for and would leave right away. As a result, your bounce rate gets worse and Google will reduce your PageRank.
Why do I need a navigation menu?
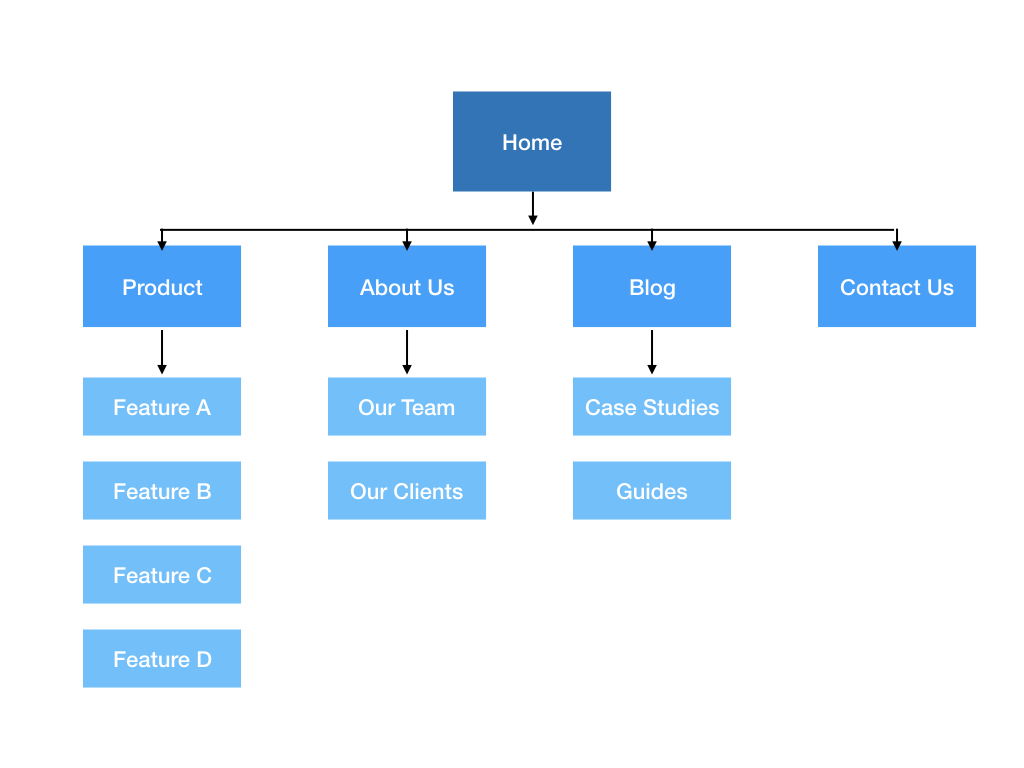
It is imperative that you pay attention to your website’s navigation menu as it acts as a suitable guide for your visitors and the search engine crawlers. The idea of framing your navigation menu should come in while planning your site’s architecture. You could put down a basic flowchart that has the headers of all the pages you want to build. It can be helpful while structuring your URLs as well.

Navigation menu and search engine crawlers
As a web developer or a business owner with a website, you have to make sure that all the pages on your website’s domain get indexed. In other words, the search engine should know of all the pages you have created and in what way they are related to your website. All of this is conveyed to the crawlers by your navigation menu.
The navigation menu talks to search engine crawlers about the hierarchy of pages on your website.

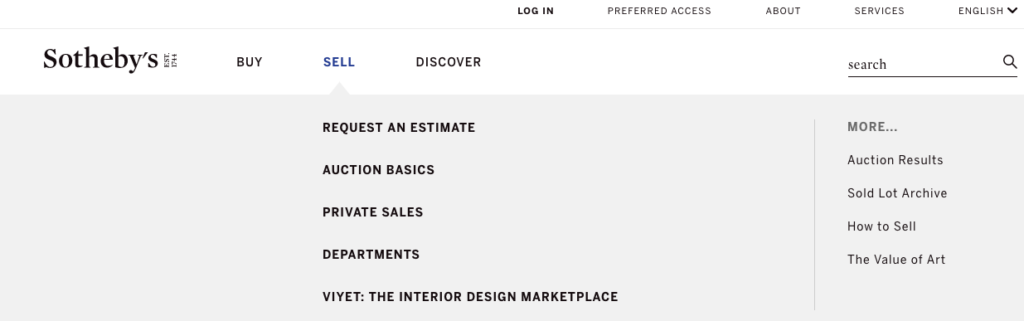
For example, the above screenshot of Sotheby’s navigation menu has three main items – Buy, Sell and Discover. These options are pretty straightforward for a search engine to understand and convenient for a new visitor to navigate through. Under the item Sell, you can find a bunch of other options which are categorized to be related to the users that would want to sell real estate.
Search engine crawlers will only understand the hierarchy that you tell them. If you want three, four or five specific pages to be looked at as the most important ones to your website, you should link them to your top navigation menu. The pages that fall under these sections are ranked next in priority. You can add them to the top navigation menu, as items on a sub-menu.
It is a common practice to have a maximum of six or seven items in your navigation menu. Anything more will crowd the page and probably confuse the visitor. Although Google allows around 250 links from a single page on your website, it is advisable not to overcrowd the page with links. If you have too many links that you have to add on your homepage, you can always place them in your footer section.
Navigation menu and website visitors
When thinking of your navigation menu, you should keep in mind how your audience would perceive it. At any point of time, your navigation menu should be easily understood by a new visitor to the webpage.
Let’s say you’ve spent months designing a new website with fresh ideas and content. It is not going to be of great use if the user doesn’t understand how to navigate through it. Your end goal should always be to keep it simple and straightforward.
Having a bad site navigation menu can lead to confused visitors and thereby, less conversion . If a user does not find what he wants easily, he/she will leave the page immediately and look for a different, simpler website that can help him out.
Improving your navigation menu
As it is with most items on a website, you have to continuously keep improving on your navigation menu as well. The most important aspect that you should consider from an SEO perspective while optimizing your navigation menu is the indexability of the pages. You have to make sure all your webpages are indexable from your navigation menu. No page should be left unconnected to another. In other words, don’t orphan a page in a way that a search engine crawler doesn’t understand its relation.
Make use of the data you see on Google analytics and Google Search console to make informed decisions on your website’s navigation bar improvement. You should also consider doing a basic competitor keyword research using Google’s Keyword Planner. Try to understand the kind of keywords your competitors are ranking for and are bidding for. This can help you frame your site’s navigation and overall flow better.